
Publicado el
Cómo conectar una organización de Salesforce con Visual Studio Code
En el mundo del desarrollo en Salesforce, contar con las herramientas adecuadas puede marcar la diferencia entre una experiencia de desarrollo tediosa y lenta, y una ágil y eficiente. Una de las combinaciones más poderosas en el arsenal de un desarrollador es la conexión entre una organización de Salesforce y Visual Studio Code (VS Code), el popular entorno de desarrollo integrado (IDE, por sus siglas en inglés).
En este artículo, te mostraré los pasos a seguir para establecer la conexión entre tu organización de Salesforce y VS Code, y descubrirás cómo esta integración puede mejorar tu flujo de desarrollo y aumentar tu productividad. Vamos al grano, empecemos con los pasos.
Pasos previos necesarios para conectar Salesforce con VS Code
Antes de conectar Salesforce con Visual Studio Code, es necesario realizar algunos pasos previos. Esto incluye:
- Tener una cuenta activa en Salesforce y acceso a una organización (puede ser un Playground o la organización de tu trabajo)
- Activar Dev Hub en la organización de Salesforce.
- Instalar la herramienta Salesforce CLI.
- Instalar Visual Studio Code y la extensión Salesforce Extension Pack o Salesforce Extension Pack (Expanded)
- Tener a la mano tus credenciales de inicio de sesión de Salesforce.
Con estos requisitos cumplidos, estarás listo para establecer la conexión y disfrutar de los beneficios de esta poderosa combinación. Y si te falta alguno de los pasos aquí te dejo algunos artículos en donde explico como se hacen.
10 de abril de 2024
Paso a paso para conectar Salesforce con VS Code
Paso 1: Activar DEV HUB en Salesforce
Activar DEV HUB es importante para que puedas crear Scratch Orgs u Organizaciones Borrador que son organizaciones Salesforce desechables muy utiles a la hora de desarrollar y hacer pruebas. Para activar el dev hub lo que tienes que hacer es lo siguiente:
- Inicia sesión en tu cuenta de Salesforce como administrador.
- Navega hasta la configuración de Salesforce haciendo clic en el icono del engrane o en tu avatar en la esquina superior derecha y seleccionando «Configuración» en el menú desplegable.
- En la barra de búsqueda de la configuración, busca «Dev Hub«.
- Selecciona «Dev Hub» en los resultados de búsqueda.
- En la página de Dev Hub, haz clic en el botón «Activar Dev Hub».
- Se te solicitará que aceptes los términos y condiciones. Lee la información y haz clic en «Aceptar».
- Salesforce procesará tu solicitud y, una vez aprobada, recibirás un correo electrónico de confirmación.
- Después de recibir la confirmación, podrás acceder a Dev Hub y comenzar a utilizar las funciones y herramientas relacionadas con el desarrollo en Salesforce.

Paso 2: Crear Proyecto Local
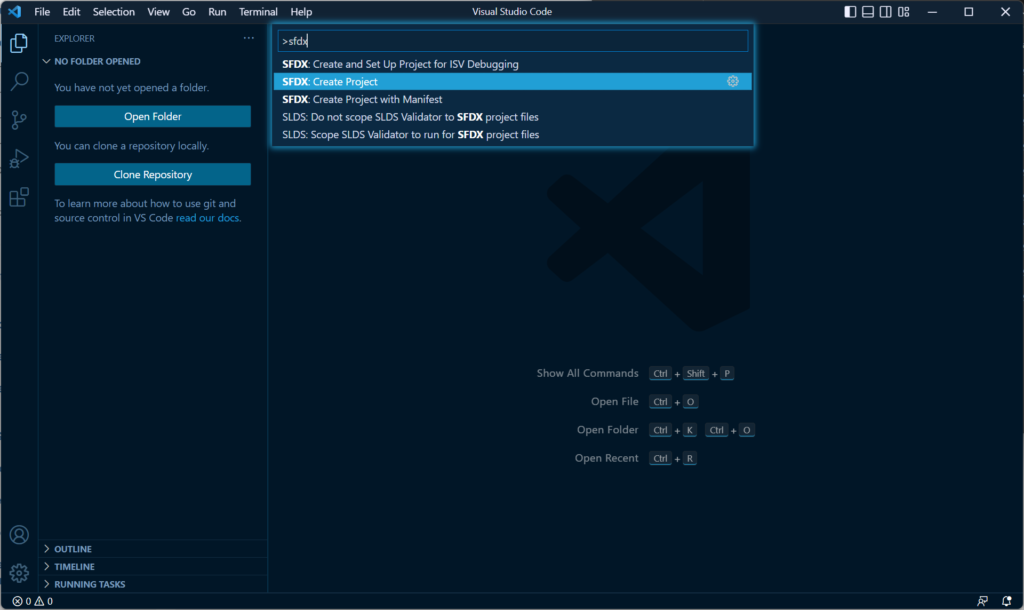
Ahora abrimos VS Code y abrimos la paleta de comandos con shift + ctrl +p y escribimos el comando SFDX: Create Project o SFDX: Create Project with Manifest y damos enter.

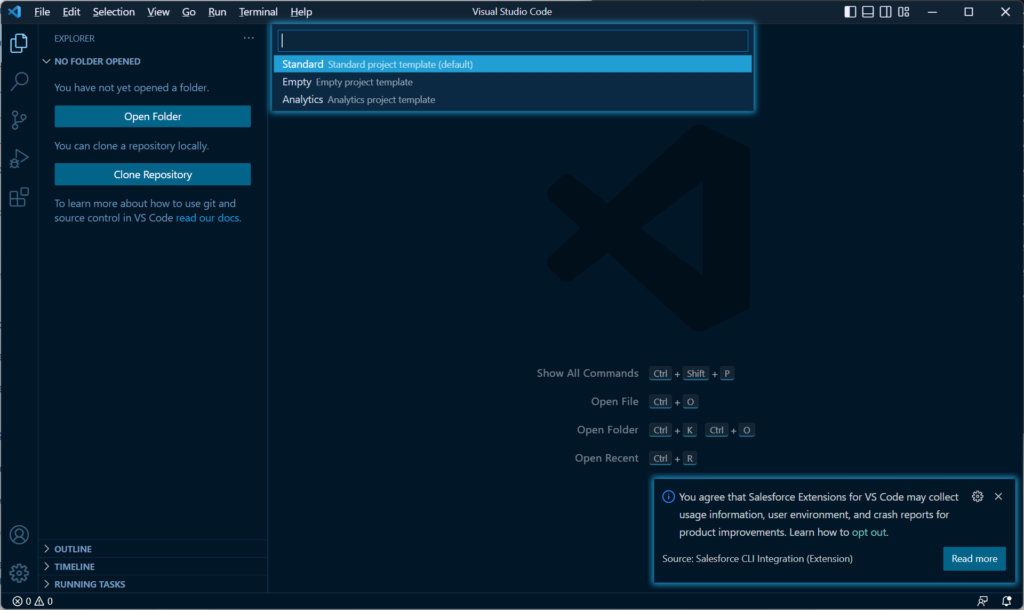
Después seleccionamos la opción Standard.

Luego el asistente nos pedirá que ingresemos el nombre del proyecto.

Después de ingresar el nombre se abrirá una ventana para elegir en donde queremos que se guarde el proyecto en nuestra computadora local.

Una vez creado el proyecto, en el panel de la izquierda podemos ver toda la estructura que se crea por defecto para el proyecto de Salesforce.

Paso 3: Modificar archivo de configuración (Opcional)
Después presionamos la combinación de teclas ctrl + p para abrir el buscador de archivos y buscamos el archivo project-scratch-def.json.

Una vez abierto el archivo procedemos a cambiar el parámetro orgName por cualquiera que nosotros queramos.
Así es como se ve el archivo originalmente.
{
"orgName": "Demo company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Así es como quedaría después de hacer los ajustes.
{
"orgName": "Org vscode sf",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Paso 4: Autorizar la organización
Lo siguiente por hacer es conceder los permisos necesarios en nuestra organización de Salesforce para que nuestro proyecto se pueda conectar y realizar cambios desde VS Code usando la linea de comando de Salesforce o salesforce-cli.
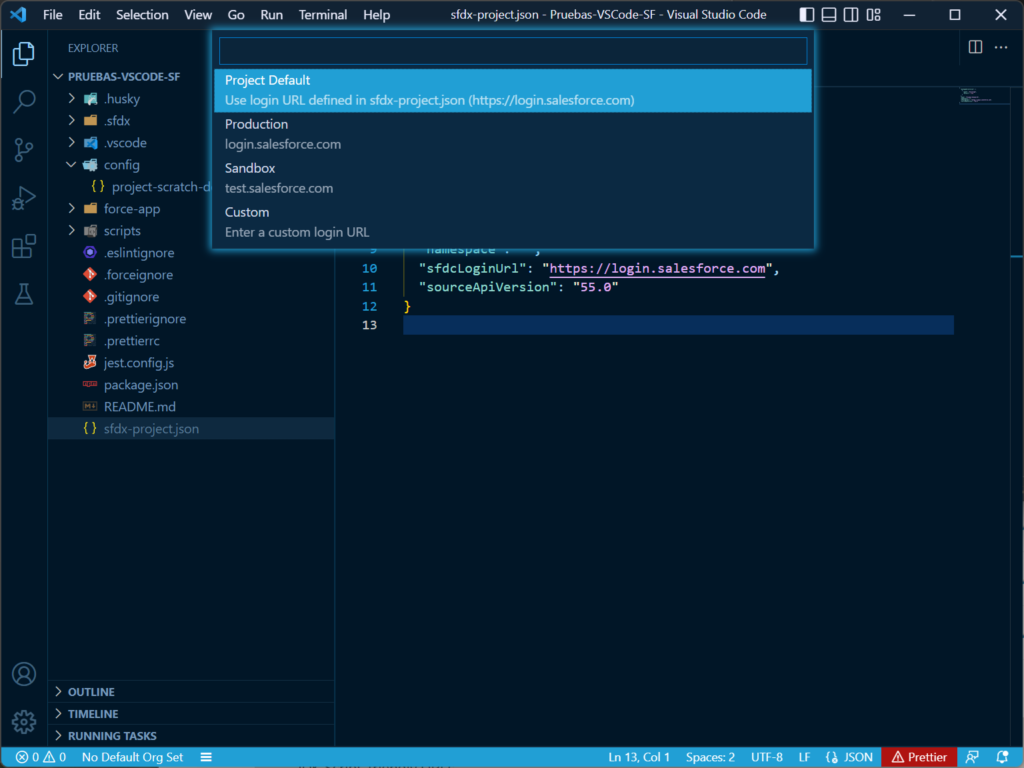
Para autorizar, lo que hacemos es presionar la combinación de teclas ctrl + shift + p para abrir la linea de comando y tecleamos el comando SFDX: Authorize an Org.

El siguiente paso es muy importante y hay que prestar atencion en l

La primer opcion va a tomar la url que viene definida en este archivo

Por ahora elegiremos esa opcion

Abrira el nvegador


Si todo salio bien debe aparecerte un mensaje de exito en VS Code, si ves la salida deberia verse similar a esta, en el recuadro rojo es donde se puede ver el alias de la org que definimos en el paso X

Vamos a probar


SELECT Id, Name, Phone FROM ACCOUNT



PASO Y
Crear clase




public with sharing class Hola {
public Hola() {
System.debug('Ola k ase??');
}
}

Revisamos en la Consola de dev



Listo ya podemos empezar a desarrollar en vs code y subir nuestro codigo a nuestra org

